Sebagai contoh pada tutorial blog kali ini saya akan memanfaatkan fitur tersebut pada post label di halaman index.
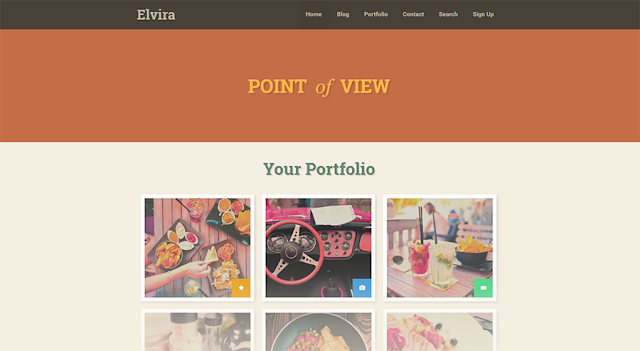
Disini kita bisa menambahkan icon, gambar maupun tulisan. Pada contoh ini saya akan memberikan post label dengan icon fontawesome seperti gambar di bawah ini.
Bukan hanya ditambahkan pada satu label saja, sobat juga bisa menambahkan beberapa label tertentu dan membedakan tampilannya dengan mudah.
Bagaimana cara membuatnya?
Di bawah ini adalah kode yang digunakan untuk memunculkan icon jika sobat menentukan label tertentu pada postingan. kode di bawah ini bisa sobat simpan sebelum kode penutup head.
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<script type='text/javascript'>
//<![CDATA[
//Post Label
function label_pilihan(e){labelku=new Array,labelku[1]="<div class='badge badge1'><div class='badge-img'><i class='fa fa-star'></i></div></div>",labelku[2]="<div class='badge badge2'><div class='badge-img'><i class='fa fa-video-camera'></i></div></div>",labelku[3]="<div class='badge badge3'><div class='badge-img'><i class='fa fa-camera'></i></div></div>",labelku[4]="<div class='badge badge4'><div class='badge-img'><i class='fa fa-music'></i></div></div>",labelku[5]="<div class='badge badge5'><div class='badge-img'><i class='fa fa-paint-brush'></i></div></div>","Hot"==e&&document.write(labelku[1]),"Video"==e&&document.write(labelku[2]),"Gambar"==e&&document.write(labelku[3]),"Musik"==e&&document.write(labelku[4]),"Lukisan"==e&&document.write(labelku[5])}
//]]>
</script>
</b:if>
</b:if>Kode yang ditandai merupakan nama-nama label yang ditentukan dan kode yang bisa sobat ganti nantinya dengan kreasi sendiri.
Kode pemanggil
<b:loop values='data:post.labels' var='label'>
<script type='text/javascript'>label_pilihan("<data:label.name/>");</script>
</b:loop>Untuk kode pemanggilnya bisa sobat simpan di dalam markup post.
<b:includable id='post' var='post'>...</b:includable>Atau bisa juga disimpan di dalam markup ini
<b:includable id='main' var='top'>...</b:includable>CSS
Agar membuat tampilannya lebih menarik, sobat bisa menambahkan CSS seperti di bawah ini
/* Post Label */
.badge{background:#95a5a6;color:#fff;position:absolute;font-weight:normal;line-height:1;bottom:0;right:0;left:0;display:block;text-align:center;width:100%;height:50px;line-height:50px;font-size:18px;z-index:1;transition:all .3s}
.badge1{background:#e89c0f;opacity:.98}
.badge2{background:#40d47e;opacity:.98}
.badge3{background:#3498db;opacity:.98}
.badge4{background:#1abc9c;opacity:.98}
.badge5{background:#95a5a6;opacity:.98}
.post:hover .badge{color:rgba(255,255,255,.6);font-size:44px;height:100%;line-height:100%}
.post:hover .badge-img{margin:85px 0 0 0}Cara kerja dari kode di atas adalah jika sobat memberikan label pada postingan tertentu, maka otomatis akan memunculkan icon yang sudah dimodifikasi seperti contoh di bawah ini.
Semoga dengan contoh Menandai Post Label Tertentu dengan Tag Kondisional yang sudah saya bagikan akan memberikan inspirasi bagi sobat semua. Terima kasih.