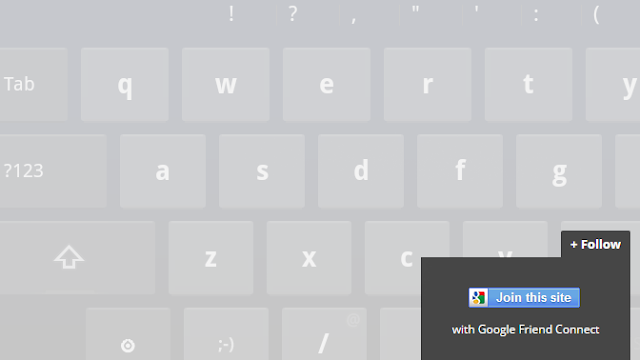
Tombol ini akan lebih mudah terlihat oleh pengunjung. Apalagi jika pengunjung tertarik dengan artikel yang dibaca, tidak menutup kemungkinan pengunjung akan langsung join dan follow blog kita melalui tombol "follow this blog" yang kita pasang di bawah blog agar tombol ini lebih berfungsi dan bermanfaat.
Memasang Slide Out Tombol Follow di Blog
1. Cara menambahkannya sangat mudah, silakan buka Blogger > Tata letak > Buat widget baru kemudian tambahkan kode di bawah ini
<style scoped='' type="text/css">
/*<![CDATA[*/
#arlinafollowSubscribe{background-color:#464646;width:220px;color:#fff;position:fixed;z-index:999;right:10px;bottom:0}
.arlinafollowButton{background:#464646;color:#fff;font-size:13px;line-height:28px;padding:0 10px;text-decoration:none;position:absolute;top:-28px;right:0;display:block;border-radius:2px 2px 0 0;height:28px;font-weight:700}
.arlinafollowButton span{background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgGFwCh0TwZyNC259dBB1f3-vNRBKuSy2w1FJuoDATOYhgwZObycYJzaY6BOIc7i_GqzUlCrswNoZZunKQ-c0kE5ZYWIQDXxX8eFaZm0SGmW7QRu_Th6zVdbyIsg3v1O6DZ1fzR6sV4evKU/s1600/follow-blogger.png") no-repeat scroll 0 3px transparent;padding-left:15px}
.arlinafollowButton:hover,.arlinafollowButton:focus,.followActive,.followActive:hover{color:#fff}
.arlinafollowButton:hover span,.followActive span{background-position:0 -37px!important}
.followactive{background-color:#333}
.arlinafollowForm{padding:15px;margin:auto;text-align:center;font-size:12px}
.arlinafollowForm p{margin:10px 0}
.arlinaFollowFooter{text-align:center;font-size:11px;padding:7px 0;margin:0 0 -15px;border-top:1px solid #3c3c3c}
.arlinaFollowFooter a{color:#aaa;background:none;text-decoration:none}
.arlinaFollowFooter a:hover{color:#fff;background:none}
/*]]>*/
</style>
<script type="text/javascript">
/*<![CDATA[*/
!function(e){e(document).ready(function(){e.extend(e.easing,{easeOutCubic:function(e,o,t,a,n){return a*((o=o/n-1)*o*o+1)+t}});var o=e("#arlinafollowSubscribe"),t="-"+o.outerHeight()+"px";o.hide().css({bottom:"-510px"}),setTimeout(function(){o.show().animate({bottom:t})},500),e(".arlinafollowButton").click(function(a){o.hasClass("followOpened")?(e(this).removeClass("followActive"),o.removeClass("followOpened").stop().animate({bottom:t},{duration:300,easing:"easeOutCubic"})):(e(this).addClass("followActive"),o.addClass("followOpened").stop().animate({bottom:"0"},{duration:500,easing:"easeOutCubic"})),a.preventDefault()})})}(jQuery);
/*]]>*/
</script>
<div id="arlinafollowSubscribe" style="bottom: -971px;">
<div class="arlinafollowForm">
<a class="arlinafollowButton" href="#" title="Follow"><b>+ Follow</b></a>
<br />
<a href="http://www.Blogger.com/follow-blog.g?blogID=7342017194742683056" title="join this site" onclick="window.open(this.href, 'dmfollow', 'toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=no,width=599,height=521');return false;" style="text-align:center;font-weight:bold;text-decoration:none;"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj-_29Y9ALo8QczgVgwpOcdtnpr5WxDkyawJKst1wjvlYwKmJGrLHiknDDnkyUVg0hKwajn16RrnvVo-m4p_PihlTec0s3PfK5Vk39BXSUs5BpYKJODyYpjcPxhJSBlHXlaeyHeGz38XYoa/s1600/Follower.png" alt="Join on this site" /></a>
<br />
<p>with Google Friend Connect</p>
</div>
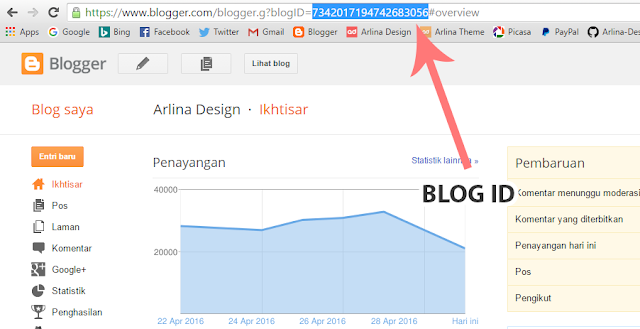
</div>Ganti kode yang ditandai dengan kode blog ID sobat. Kode blog ID biasanya bisa sobat lihat di dashboard blog pada search bar browser seperti gambar di bawah ini
2. Simpan widget.
Demikian tutorial blog Memasang Slide Out Tombol Follow di Blog, semoga bermanfaat.