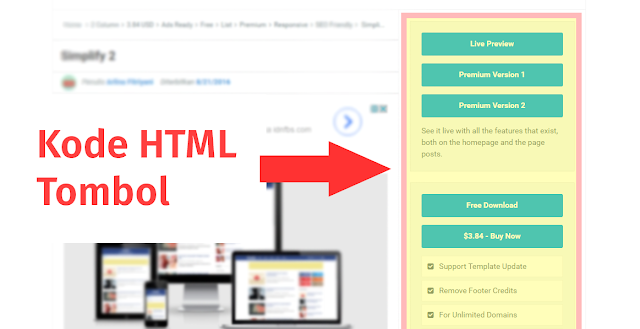
Bagi sobat yang menggunakan template Digizena yang saya bagikan di blog Idntheme, maka sobat akan melihat tombol live preview dan tombol download serta tombol lainnya di bagian sidebar pada halaman artikel di blog idntheme seperti gambar di bawah ini
Tombol tersebut akan muncul jika sobat menambahkan kode pemanggil dari HTML tombol di dalam artikel blog.
Cara Menampilkan Tombol di Sidebar Pada Template Digizena
Pertama, buka dasbor blogger, buka editor postingan, kemudian tambahkan kode di bawah ini pada tab HTML (bukan compose)
<div style="display: none;">
<div id="Theme-details">
<div id="store-style">
<a class="storebutton but1" href="LINK-TUJUAN" rel="nofollow" target="_blank">LINK TUJUAN</a>
<div class="rio-ss idb">
Isi deskripsi bebas di sini.</div>
</div>
<div id="store-style">
<a class="storebutton but2" href="LINK-TUJUAN" target="_blank">LINK TUJUAN</a>
<div class="rio-ss">
<span class="storelist">Deskripsi 1</span>
<span class="storelist">Deskripsi 2</span>
<span class="storelist">Deskripsi 3</span>
<span class="storelist">Deskripsi 4</span>
<span class="storelist">Deskripsi 5</span></div>
</div>
</div>
</div>Edit kembali kode tersebut sesuai kebutuhan kemudian simpan artikel.
Tips Cara Menampilkan Tombol ini berlaku untuk versi free dan premium template Digizena. Demikian tips blogger kali ini, terima kasih dan aemoga bermanfaat.